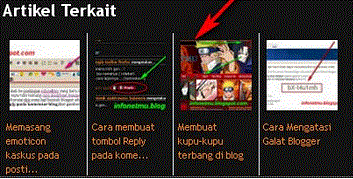
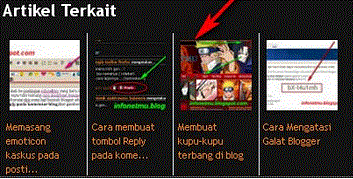
Membuat artikel terkait dengan gambar adalah supaya pembaca lebih banyak tau tentang isi blog kamu kerena terlihat didalam halaman blog kamu,dan untuk meningkatkan page view blog anda. Sebuah artikel terkait dengan gambar,membuat pembaca akan lebih tertarik setelah meihat gambar tersebut maka pembaca akan lebih penasaran untuk membuka artikel tersebut. Langsung saja kita cari tahu bagaimana cara membuat artikel terkait dengan gambar

Berikut langakah - langakahnya
1. Masuk ke akun Blogger Anda.
2. Klik Rancangan.
3. Klik tab Edit HTML.
4. Klik Download Template Lengkap, untuk berjaga-jaga kalau nanti terjadi kesalahan dalam mengedit template.
5. Beri tanda centang pada Expand Template Widget kamu.
6. Cari kode </head> Bila Anda menggunakan browser Mozilla Firefox, tekan tombol Ctrl + F, lalu isikan kode yang dimaksud untuk memudahkan pencarian.
7.Copy kode berikut dan paste di atas kode </head>
<blockquote>
<b:if cond="data:blog.pageType == "item"">
<style type="text/css">
#related-posts {
float:center;
text-transform:none;
height:100%;
min-height:100%;
padding-top:5px;
padding-left:5px;
}
#related-posts h2{
font-size: 1.6em;
font-weight: bold;
color: black;
font-family: Georgia, Times New Roman , Times, serif;
margin-bottom: 0.75em;
margin-top: 0em;
padding-top: 0em;
}
#related-posts a{
color:black;
}
#related-posts a:hover{
color:black;
}
#related-posts a:hover {
background-color:#d4eaf2;
}
</style>
<script type="text/javascript">
var defaultnoimage="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj0NPkrAFA8GlD75-oOHO4w4ecUR0qSzxP5VvLDnirJoIbenbSG_PrvZcsfLvTF4l5hWwOhLzNPtdrX6tjphUCyKsVggxlJ2XA309cgTvdk7P5lsgCtxZLDh-UAkbN0U33JHb72orYaUys/s400/noimage.png";
var maxresults=5;
var splittercolor="#d4eaf2";
var relatedpoststitle="Related Posts";
</script>
<script src="http://infonetmu.googlecode.com/files/related-posts-with-thumbnails-for-blogger-pro.js" type="text/javascript">
<!-- remove --></b:if>
<!--Related Posts with thumbnails Scripts and Styles End--></blockquote>
8.Cari kode <div class='post-footer-line post-footer-line-1'>
atau <p class='post-footer-line post-footer-line-1'>
9.Copy kode berikut dan paste diatas kode <div class='post-footer-line post-footer-line-1'> atau <p class='post-footer-line post-footer-line-1'>
10.Klik tombol SIMPAN TEMPLATE.
11. SELESAI...
Selamat Mencoba...!!
- Anda dapat mengubah jumlah artikel terkait yang ingin ditampilkan dengan mengubah kode var maxresults=5;
- Untuk mengubah judul widget, Anda dapat mengedit kode berikut var relatedpoststitle="Related Posts";
- Bila ingin mengganti default thumbnail, edit kode berikut var defaultnoimage="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj0NPkrAFA8GlD75-oOHO4w4ecUR0qSzxP5VvLDnirJoIbenbSG_PrvZcsfLvTF4l5hWwOhLzNPtdrX6tjphUCyKsVggxlJ2XA309cgTvdk7P5lsgCtxZLDh-UAkbN0U33JHb72orYaUys/s400/noimage.png";
- Untuk mengubah warna dari Splitter Line, silakan edit kode var splittercolor="#d4eaf2";</div>

Berikut langakah - langakahnya
1. Masuk ke akun Blogger Anda.
2. Klik Rancangan.
3. Klik tab Edit HTML.
4. Klik Download Template Lengkap, untuk berjaga-jaga kalau nanti terjadi kesalahan dalam mengedit template.
5. Beri tanda centang pada Expand Template Widget kamu.
6. Cari kode </head> Bila Anda menggunakan browser Mozilla Firefox, tekan tombol Ctrl + F, lalu isikan kode yang dimaksud untuk memudahkan pencarian.
7.Copy kode berikut dan paste di atas kode </head>
<blockquote>
<b:if cond="data:blog.pageType == "item"">
<style type="text/css">
#related-posts {
float:center;
text-transform:none;
height:100%;
min-height:100%;
padding-top:5px;
padding-left:5px;
}
#related-posts h2{
font-size: 1.6em;
font-weight: bold;
color: black;
font-family: Georgia, Times New Roman , Times, serif;
margin-bottom: 0.75em;
margin-top: 0em;
padding-top: 0em;
}
#related-posts a{
color:black;
}
#related-posts a:hover{
color:black;
}
#related-posts a:hover {
background-color:#d4eaf2;
}
</style>
<script type="text/javascript">
var defaultnoimage="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj0NPkrAFA8GlD75-oOHO4w4ecUR0qSzxP5VvLDnirJoIbenbSG_PrvZcsfLvTF4l5hWwOhLzNPtdrX6tjphUCyKsVggxlJ2XA309cgTvdk7P5lsgCtxZLDh-UAkbN0U33JHb72orYaUys/s400/noimage.png";
var maxresults=5;
var splittercolor="#d4eaf2";
var relatedpoststitle="Related Posts";
</script>
<script src="http://infonetmu.googlecode.com/files/related-posts-with-thumbnails-for-blogger-pro.js" type="text/javascript">
<!-- remove --></b:if>
<!--Related Posts with thumbnails Scripts and Styles End--></blockquote>
8.Cari kode <div class='post-footer-line post-footer-line-1'>
atau <p class='post-footer-line post-footer-line-1'>
9.Copy kode berikut dan paste diatas kode <div class='post-footer-line post-footer-line-1'> atau <p class='post-footer-line post-footer-line-1'>
<!-- Related Posts with Thumbnails Code Start-->
<!-- remove --><b:if cond='data:blog.pageType == "item"'>
<div id='related-posts'>
<b:loop values='data:post.labels' var='label'>
<b:if cond='data:label.isLast != "true"'>
</b:if>
<script expr:src='"/feeds/posts/default/-/" + data:label.name + "?alt=json-in-script&callback=related_results_labels_thumbs&max-results=6"' type='text/javascript'/></b:loop>
<script type='text/javascript'>
removeRelatedDuplicates_thumbs();
printRelatedLabels_thumbs("<data:post.url/>");
</script>
</b:if>
<div style="clear: both;">
<b:if cond="data:blog.url == data:blog.homepageUrl"><b:if cond="data:post.isFirstPost">
<a href="http://www.khairulumam.com/2012/02/cara-membuat-artikel-terkait-dengan.html"><img alt="Cara membuat Artikel terkait dengan Thumbnail" src="http://image.bloggerplugins.org/blogger-widgets.png" style="border: 0;" /></a>
</b:if></b:if>
10.Klik tombol SIMPAN TEMPLATE.
11. SELESAI...
Selamat Mencoba...!!
- Anda dapat mengubah jumlah artikel terkait yang ingin ditampilkan dengan mengubah kode var maxresults=5;
- Untuk mengubah judul widget, Anda dapat mengedit kode berikut var relatedpoststitle="Related Posts";
- Bila ingin mengganti default thumbnail, edit kode berikut var defaultnoimage="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj0NPkrAFA8GlD75-oOHO4w4ecUR0qSzxP5VvLDnirJoIbenbSG_PrvZcsfLvTF4l5hWwOhLzNPtdrX6tjphUCyKsVggxlJ2XA309cgTvdk7P5lsgCtxZLDh-UAkbN0U33JHb72orYaUys/s400/noimage.png";
- Untuk mengubah warna dari Splitter Line, silakan edit kode var splittercolor="#d4eaf2";</div>
</blockquote>
</div>







0 komentar:
Posting Komentar